 Ini adalah panduan untuk meletakkan butang vote untuk Digg pada setiap post yang kita buat. Kepada yang belum mengetahui apa itu Dig, Digg ialah laman web Social Content yang mana kita atau pembaca boleh submit kandungan post dalam blog kepadanya. Dengan itu, ianya juga adalah salah satu cara untuk mendapatkan pelawat ke blog kita secara percuma. Apabila artikel yang kita submit ke Digg masuk dalam senarai laman web tersebut, ia akan muncul di muka hadapan terpulang pada kategori mana yang kita pilih. Dan dari ramai-ramai ahli yang sentiasa membaca dalam Digg tu, mesti ada yang terpaut dengan artikel yang kita submit dan mengklik link artikel tersebut dan terus ke blog kita. Dalam masa yang sama itulah pelawat percuma ke blog kita :)
Ini adalah panduan untuk meletakkan butang vote untuk Digg pada setiap post yang kita buat. Kepada yang belum mengetahui apa itu Dig, Digg ialah laman web Social Content yang mana kita atau pembaca boleh submit kandungan post dalam blog kepadanya. Dengan itu, ianya juga adalah salah satu cara untuk mendapatkan pelawat ke blog kita secara percuma. Apabila artikel yang kita submit ke Digg masuk dalam senarai laman web tersebut, ia akan muncul di muka hadapan terpulang pada kategori mana yang kita pilih. Dan dari ramai-ramai ahli yang sentiasa membaca dalam Digg tu, mesti ada yang terpaut dengan artikel yang kita submit dan mengklik link artikel tersebut dan terus ke blog kita. Dalam masa yang sama itulah pelawat percuma ke blog kita :)- Anda mesti set blog anda kepada Save Post Pages. Post Page adalah arkib blog yang mempunyai URL tersendiri yang dipublish. Untuk mengaktifkan setting ini, anda perlu masuk ke dashboard Blogger, kemudian pilih Settings - Archiving, setkan “Enable Post Pages?” kepada “Yes” dan save setting.
- Panduan ini adalah untuk meletakkan butang Digg pada setiap post dan anda tidak boleh pilih untuk meletakkan pada post pilihan anda sendiri.
Ok panduan-panduannya adalah seperti berikut:
Mula-mula klik tab template kat atas tu. Kemudian klik tab Edit HTML kat bawahnya. Dan jangan lupa tandakan right pada kotak kecil kat sebelah kanan atas yang bernama “Expand Widget Templates”.
Dalam kotak script tu, cari
<p><data:post.body/></p>
<div style="float:right; margin-left:10px;">
<script type="text/javascript">
digg_url = "<data:post.url/>";
</script>
<script src="http://digg.com/tools/diggthis.js" type="text/javascript"/>
</div>
<p><data:post.body/></p>
Kod yang berwarna merah di atas hanya untuk membezakan kod tambahan dengan kod asal, tiada kena mengena dengan warna pada tempat yang sebenarnya :D Kod yang berwarna merah adalah kod asal dan hitam adalah kod tambahan untuk meletak butang Digg.
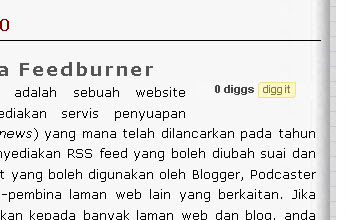
Gambarajah di bawah adalah gambaran yang anda akan dapat pada post anda dengan butang Digg pada sebelah kanan atas post anda yang berwana kuning dan putih tu;

<div style="float:left; margin-right:10px;">
<script type="text/javascript">
digg_url = "<data:post.url/>";
</script>
<script src="http://digg.com/tools/diggthis.js" type="text/javascript"/>
</div>
<p><data:post.body/></p>
<div style="float:right; margin-left:10px;">
<script type="text/javascript">
digg_url = "<data:post.url/>";
digg_bgcolor = "#f8f8f8";
digg_skin = "compact";
</script>
<script src="http://digg.com/tools/diggthis.js" type="text/javascript"/>
</div>
<p><data:post.body/></p>
Hasilnya seperti gambarajah di bawah, butang itu kecil sahaja dan boleh diubah warna latarnya mengikut kesesuaian dengan blog anda.
Ok diharap anda faham dan jika tidak faham sila bertanya, selamat belaker :)









1 Komen:
Pertama kalinya mengunjungi blog anda hari ini. Ternyata banyak sekali maklumat dan teknik-teknik yang bermanfaat untuk dipelajari di sini. Teruskan penulisan anda !
Catat Ulasan